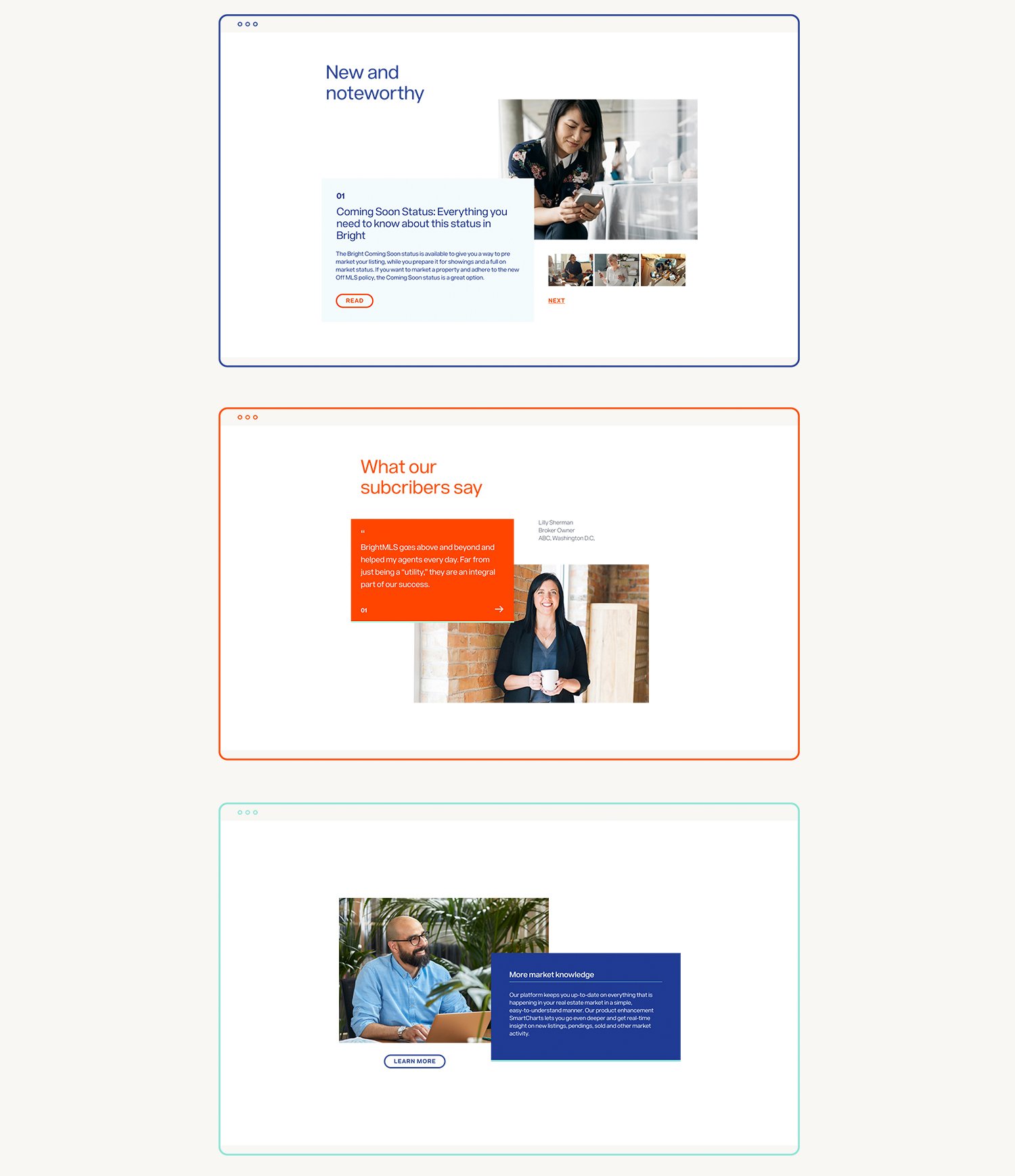
Everything in harmony
The base grid around which we designed everything became an omnipresent yet invisible feature of the site. We employed a harmonic scale to every last detail of the website including text sizes, frame sizes, positioning, padding, scale, and hierarchy. This nuanced and intentional scale imbues the final impression with a sense of order that the user benefits from, but is unaware of.